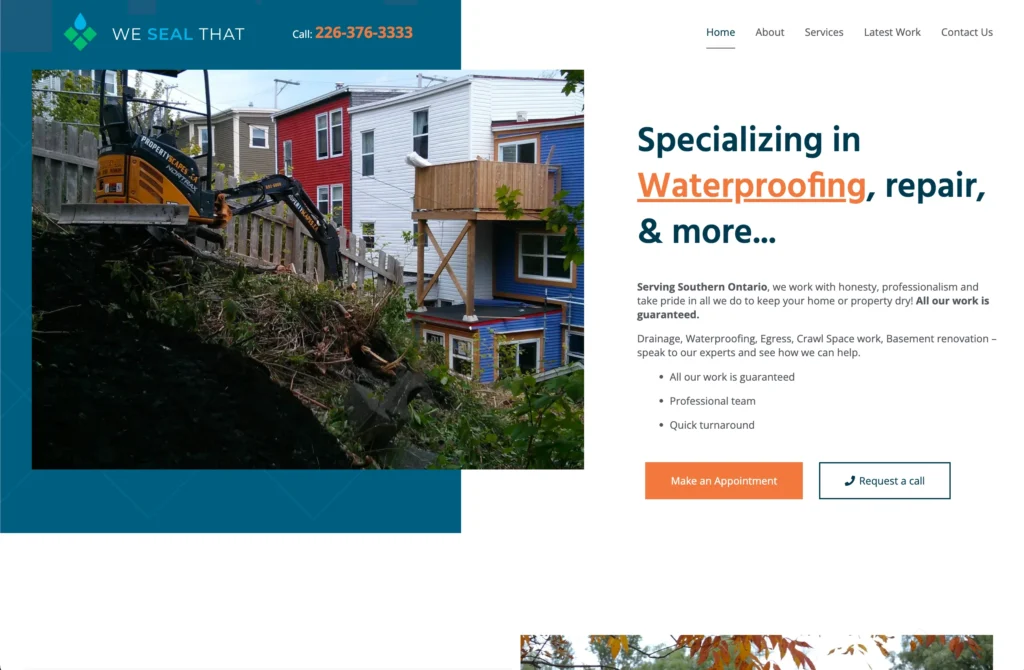
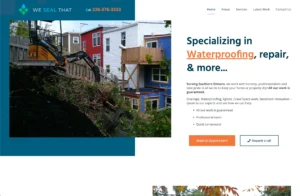
Gavamedia recently had the pleasure of working on a new website for a water damage business – “We Seal That”. Our goal was to create a sleek and professional online presence for the company that specializes in waterproofing and fixing water damage. With our extensive experience in website design, we were up for the challenge to build a custom website from scratch, incorporating all the key elements that would make it a standout in the industry. The end result was a website that not only effectively showcased the services offered by “We Seal That”, but also provided an easy and convenient way for potential customers to get in touch with the business.
Understanding the Client’s Goals and Needs
The first step in building a website is to gain a thorough understanding of the client’s goals and needs. This might involve meeting with the client to discuss their business objectives, target audience, and what they hope to achieve with their website.
In the case of “We Seal That,” the client needed a new website that would showcase their services and help to attract new customers. They wanted the website to be easy to navigate, visually appealing, and designed in a way that would help to build trust and credibility with potential customers.

Choosing a Content Management System
Once you have a clear understanding of the client’s goals and needs, the next step is to choose a content management system (CMS) for building the website. For “We Seal That,” we chose to use WordPress, one of the most popular and versatile CMS platforms available. WordPress offers a range of features and plugins that make it easy to build a custom website, and its user-friendly interface makes it simple for the client to make updates and manage the site over time.
Choosing a Design Template
With the CMS in place, the next step is to choose a design template for the website. In this case, the client had already identified a template they liked and we used that as a starting point for the design. We also used color matching tools to find complementary colors that would match the client’s existing logo.
Building the Website
With the CMS and template in place, the next step is to build the website. We used Elementor, a popular page builder plugin for WordPress, to create custom pages and add the client’s content. We also added a contact us form on every page, making it easy for visitors to get in touch with “We Seal That.”
Adding Testimonials and Blog Posts
To help build trust and credibility with potential customers, we included testimonials on every page of the website. These testimonials highlight the satisfaction of past customers and provide valuable social proof for the business.
We also added a blog to the site, which the client can use to share news and information about their latest work. This helps to keep the website fresh and relevant, and provides visitors with a reason to return to the site in the future.

Ongoing Support and Maintenance
With the website now live, our work is far from done. We continue to provide ongoing support and maintenance for the site, responding to requests for updates and fixing any technical issues that may arise. We also monitor the website’s performance using tools like Google Analytics, and make any necessary improvements over time to help ensure its continued success.

Designing the website for “We Seal That” was a leak-proof experience! (Okay, we had to slip that pun in there). The client was in need of a new site that would keep the virtual water out and make it easy for potential customers to contact them. With our trusty toolkit of Elementor and WordPress, we made sure the site was waterproof and user-friendly.
Visit the site: wesealthat.ca
The support team at GAVAMEDIA can help you build a website for water damage business.