Master Your Design: Leveraging Elementor’s Global Colours and Fonts
- Published on

Elementor has revolutionized the way designers and content creators approach website building with WordPress. One of its standout features is the ability to set global colours and fonts, ensuring consistency across your website and saving you a tremendous amount of time. In this blog post, we’ll dive into how you can effectively use these powerful tools to enhance your site’s design and user experience.
What are Global Colours and Fonts?
Global Colours
Global colours in Elementor are predefined colour choices that can be applied to any element on your website. Instead of selecting a colour for each text, button, or section individually, you can define a set of colours once and apply them universally. This not only streamlines the design process but also maintains a consistent colour scheme throughout your site.
Global Fonts
Similarly, global fonts allow you to set specific font families, sizes, weights, and styles that can be used throughout your website. By defining these fonts globally, you ensure that your typography remains uniform on every page, contributing to a cohesive and professional look.
Setting Up Global Colours and Fonts in Elementor
Step-by-Step Guide to Setting Global Colours
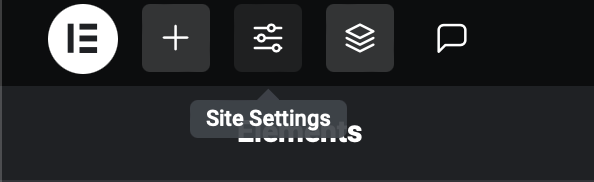
Access the Site Settings: Open your Elementor editor, click on the third button in the top left corner, and select ‘Site Settings’.

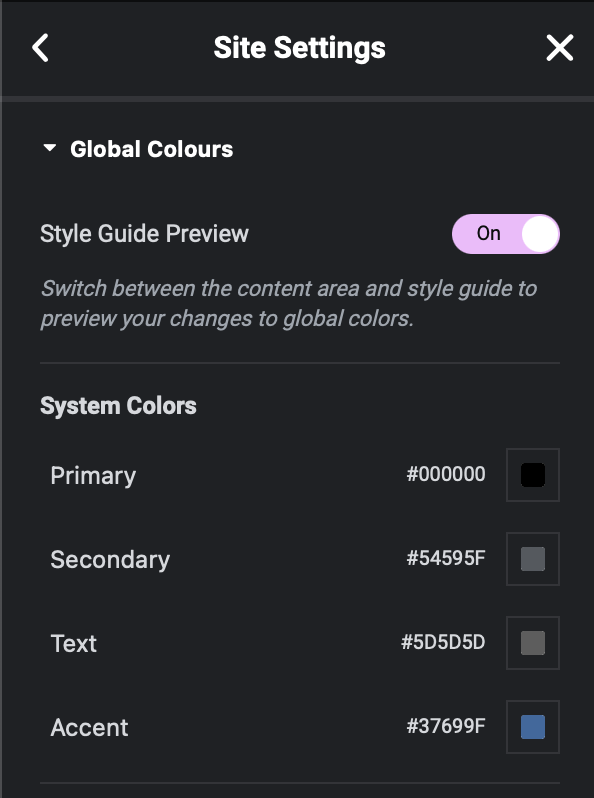
Define Your Colours: In the Site Settings, find the ‘Global Colours’ section. Here, you can set your primary, secondary, text, and accent colours.

Apply Colours: Once defined, these colours will be available in the colour picker for every design element on your site.
Step-by-Step Guide to Setting Global Fonts
Navigate to Site Settings: Similar to setting global colours, access the ‘Site Settings’ by clicking the third button in the top left corner.
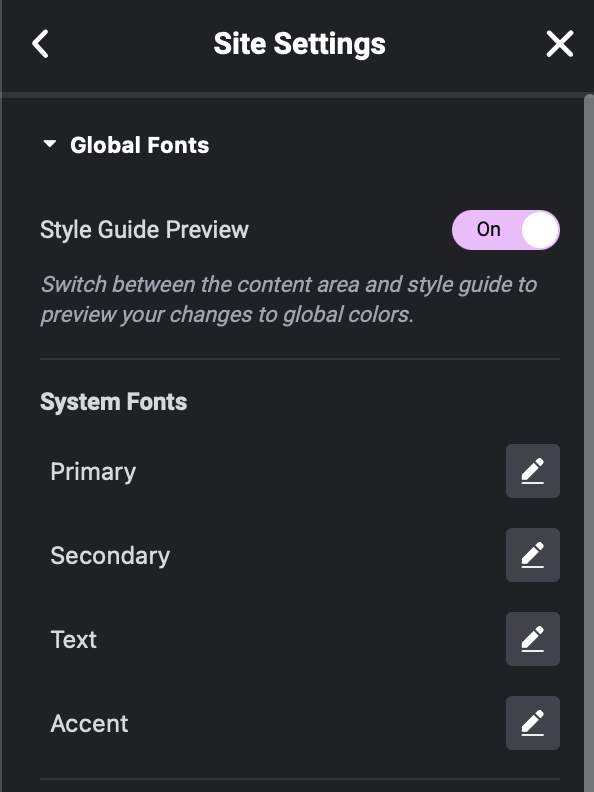
Customize Your Fonts: Go to the ‘Global Fonts’ section to set your primary and secondary fonts. You can also define styles for headings and text.

Utilize Fonts Across Your Site: After setting, these fonts will be available in the typography options of every text element.
Benefits of Using Global Settings
Consistency
Global settings are key to maintaining a uniform look and feel across your website, which is crucial for brand identity. Consistency in colours and fonts makes your site more professional and easy to navigate.
Efficiency
By setting colours and fonts globally, you significantly reduce the time needed to design individual pages and elements. Changes to your colour palette or typography can be applied site-wide with just a few clicks.
Flexibility
Global settings offer flexibility by allowing you to quickly test different colours and fonts across your site. This can be incredibly useful during redesigns or when refreshing your brand.
Best Practices for Using Global Colours and Fonts
Choose Wisely
Select colours and fonts that reflect your brand and are easy to read. Remember, these choices will define the look of your entire site.
Keep it Simple
Limit your global colour palette to a few core colours and use them consistently. The same goes for fonts—choose styles that are legible and versatile.
Regularly Update
As your brand evolves, so should your website. Regularly revisiting and updating your global settings ensures that your site always matches your current brand identity.
Elementor’s global colours and fonts are powerful tools that can help streamline your web design process while ensuring consistency and professionalism. Understanding and utilizing these features allows you to maintain a cohesive look throughout your site and make global adjustments with ease. If you find that you don’t have the time to manage these settings yourself, Gavamedia is here to help. Our support team can make these website changes for you. Simply contact us, and we’ll take care of everything, ensuring your site always looks its best.