Add FAQs to your website with Elementor
- Published on
- Elementor

To increase audience interest, add FAQs to your website, using Elementor. It’s relatively easy to create an “accordion-style” FAQ section that your visitors can use to find answers to their questions. In this tutorial, we’ll show you how to add this to your website in just a few steps.
Step 1: Navigate to the Page Where You Want to Add an FAQ Section
The first step is to log into your WordPress website and navigate to the page where you want to add the frequently asked questions section. This could be a landing page, a product page, or any other page where you think your visitors might have questions.
Step 2: Edit the Page with Elementor
Next, once you’ve selected the page where you want to add the FAQ section, click on the Edit with Elementor button to start editing the page with Elementor. This will open up the Elementor page builder, where you can create and customize your FAQ section.
Step 3: Drag and Drop the Accordion Widget from the Elementor Widgets Panel
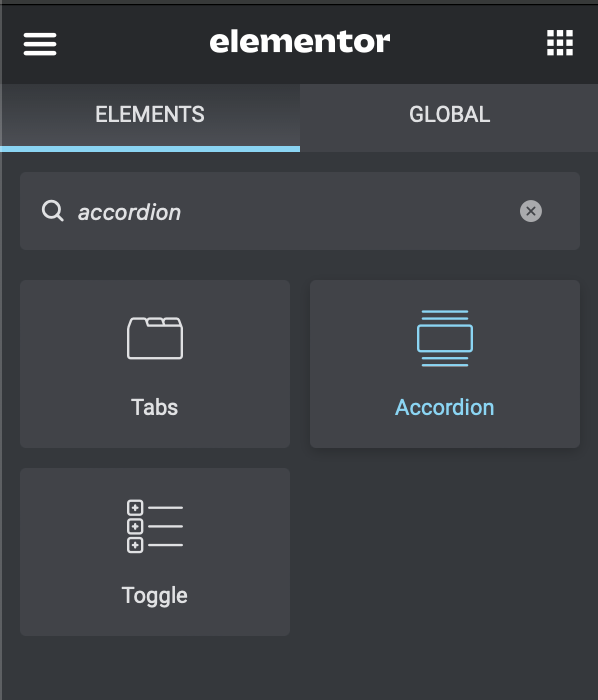
To add an accordion-style FAQ section to your page, you’ll need to use the Accordion widget. To find the Accordion widget, go to the Elementor widgets panel on the left-hand side of the screen and search for “accordion.” Once you’ve found the Accordion widget, drag and drop it onto the page where you want to add the FAQ section.

Step 4: Customize the Accordion Widget
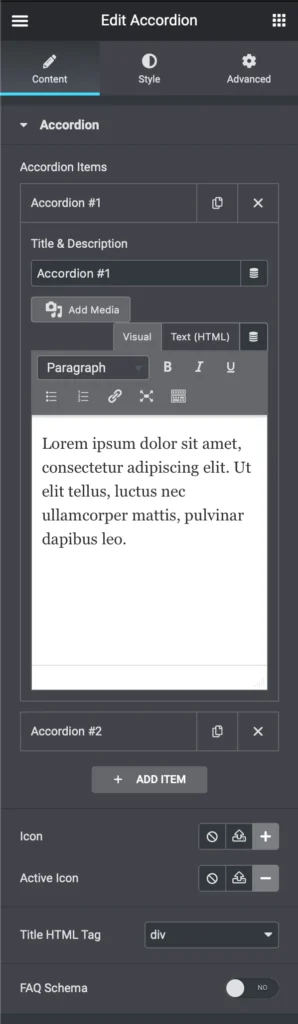
Now that you’ve added the Accordion widget to your page, it’s time to customize it. Click on the Accordion widget to open up its settings panel on the left-hand side of the screen.

Step 5: Add a New Question and Answer Set to Your FAQ Section
Under the Content tab in the Accordion widget settings panel, click on the Add Item button to add a new question and answer set to your FAQ section.
Step 6: Add the Question to the Title Field
In the Title field, type in the question that you want to display as the accordion heading. For example, “What payment methods do you accept?” This will be the question that your visitors will see when they first come across your FAQ section.
Step 7: Add the Answer to the Description Field
In the Description field, type in the answer to the question that you just added. For example, “We accept payment via Visa, Mastercard, American Express, and PayPal.” This will be the answer that your visitors will see when they click on the accordion heading.
Step 8: Add More Questions and Answers to Your FAQ Section
Repeat steps 5-7 to add more questions and answers to your FAQ section. You can add as many question and answer sets as you need to cover all of the frequently asked questions that your visitors might have.
Step 9: Customize the Appearance of Your Accordion Widget
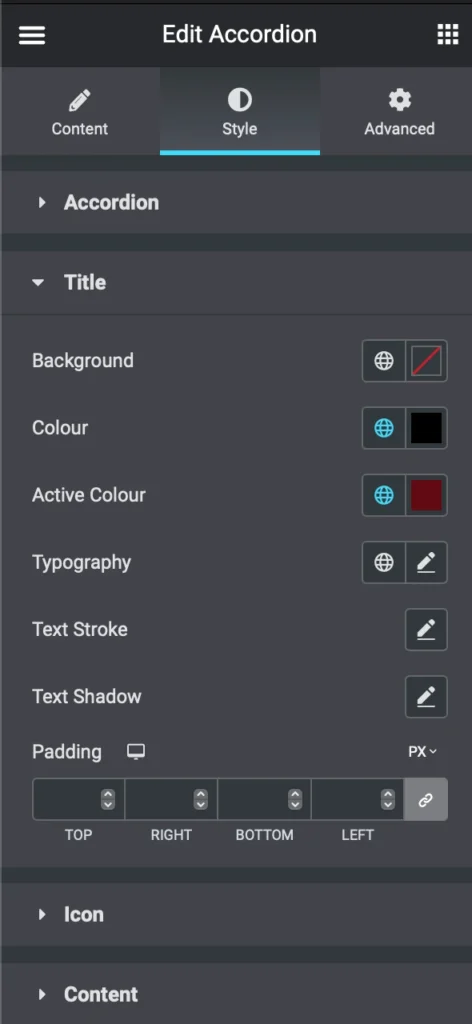
Since the default appearance may not be what you’re looking for, it’s time to customize how your Accordion widget will look. Go to the Style tab in the Accordion widget settings panel. Here you can change the colours, fonts, and other design elements of the accordion section. You can customize the accordion section to match the look and feel of your website.

Step 10: Update the Page and Preview Your FAQ Section
Finally, once you’re happy with the appearance of your FAQ section, click on the Update button to save your changes. Preview your website to see the new FAQ section in action. Your visitors can now click on the accordion headings to reveal the answers to their questions.
Lastly, if you’re having trouble adding frequently asked questions to your website using Elementor and the Accordion widget, don’t hesitate to contact Gavamedia. We’re happy to assist you and provide expert guidance to help you create a professional and user-friendly FAQ section.